AJAX Navigation menu cho blogger là menu mới được tạo ra cho nền tảng Blogger sử dụng Blogger JSON nguồn cấp dữ liệu API và AJAX. Menu điều hướng này được lấy cảm hứng từ trang web cũ Mashable.com. Tôi mã hóa widget này một vài tháng trước đây, nhưng không có thời gian để xuất bản bài viết này. Và bây giờ tôi thêm các tính năng tùy biến.
Làm thế nào nó hoạt động?
Widget này hoạt động dựa trên thư viện jQuery và Blogger JSON feed API. Blog của bạn phải để chế độ cho khách cộng đồng (puplish). Nếu không Blogger JSON Feed API sẽ không hoạt động.
Menu hoạt động giống như trình đơn thả xuống bình thường khi javascript bị vô hiệu hóa, Và nó sẽ tạo trình đơn thả xuống AJAX hỗ trợ khi được kích hoạt javascript.
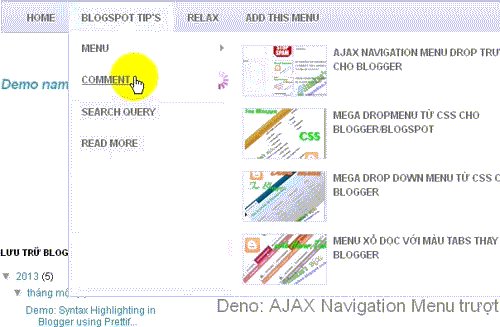
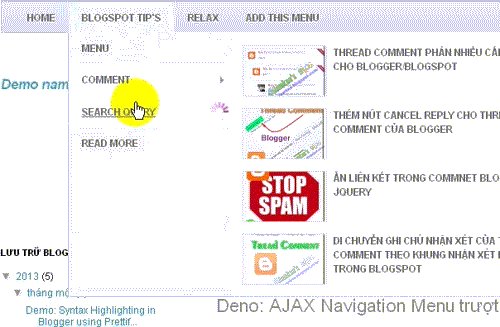
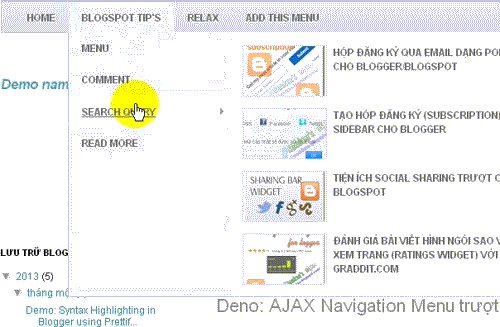
Ảnh minh họa:
+ Cách tiến hành
1. Đăng nhập vào tài khoản Blogger2. Vào phần Mẫu (Template)
3. Chọn Chỉnh sửa HTML (Edit HTML)
4. Thêm mã sau trước thẻ ]]></b:skin>
/* Menu Stylings */5. Thêm đoạn code bên dưới vào trước thẻ </head>
.w2bmenu *{margin: 0;padding: 0;}
ul.w2bmenu {list-style: none;line-height: 1;overflow: visible !important;}
ul.w2bmenu:after{margin: 0;padding: 0;content: ' ';display: block;height: 0px;clear: both;}
ul.w2bmenu li{list-style: none;position:relative;float: left;margin: 0 !important;padding: 0 !important;}
ul.w2bmenu li a{margin: 0;padding: 12px 16px !important;font-family: 'Helvetica Neue', Arial, Helvetica, sans-serif !important;color: #6b6b6b !important;text-shadow: 0 1px 0 #fff;font-weight: 700 !important;text-transform: uppercase !important;font-size: 12px !important;display: block !important;border: 0 none !important;}
ul.w2bmenu li a:hover,ul.w2bmenu li a.hoverover{background: #f5f5f5 !important;}
ul.w2bmenu ul{position: absolute;display: none;top: 100%;border:1px solid #ccc;}
ul.w2bmenu li:hover > ul{display: block;}
ul.w2bmenu ul li{float: none;min-width: 160px;background:#f5f5f5;text-shadow: none;}
ul.w2bmenu ul li a{padding: 12px 14px;text-transform: none;font-weight: normal;}
ul.w2bmenu ul li a:hover,ul.w2bajaxmenu ul li a.hoverover{background: #fff !important;}
ul.w2bmenu ul ul{display: none;left: 100%;top: 0;}
/* AJAX Menu Stylings */
ul.w2bajaxmenu li div.submenu {display: none;position: absolute;width: 600px;z-index: 90;left: -1px;top: 100%;overflow: hidden;min-height: 150px;background: #fff;border:1px solid #cccccc;border-top: 0 none;}
ul.w2bajaxmenu li:hover div.submenu {display: block;}
ul.w2bajaxmenu ul ,ul.w2bajaxmenu ul li{display: block !important;border: 0 none !important;margin: 0 !important;padding:0 !important;}
ul.w2bajaxmenu ul li{background: none !important;float: none !important;}
ul.w2bajaxmenu ul.verticlemenu{position: absolute;width: 33%;left:0;top:0;bottom: 0;background: #f5f5f5;}
ul.w2bajaxmenu ul.postslist {position: relative;display: block;width:65%;float: right;margin: 8px 0 !important;background: none;}
ul.w2bajaxmenu ul.postslist li{display: block;overflow: hidden;border-bottom: 1px #eee solid;position: relative;min-height: 60px;padding: 8px 8px 8px 110px !important;}
ul.w2bajaxmenu ul.postslist li:last-child{border-bottom: none 0;}
ul.w2bajaxmenu ul.postslist li .imgCont{position: absolute;left: 0;top:8px;width: 100px;height: 60px;overflow: hidden;border:1px solid #dcdcdc;font-size: 0;line-height: 0;}
ul.w2bajaxmenu ul.postslist li .imgCont img{position: relative;top:-20px;padding: 0;width: 100px;height: 100px;display: block;}
ul.w2bajaxmenu ul.postslist li a{display: block;line-height: 1.4;padding: 0 !important;}
ul.w2bajaxmenu .loader{background:url('http://i.imgur.com/SeivG.gif') no-repeat scroll 0 0 transparent;width:22px;height:22px;position: absolute;top:50%;margin-top: -11px;right:5px;}
ul.w2bajaxmenu .menuArrow {border-bottom: 4px solid transparent;border-top: 4px solid transparent;border-left: 4px solid #999999;display: block;height: 0;margin-top: -4px;position: absolute;right: 11px;top: 50%;width: 0;}
#w2bajaxmenu {background: #ededed;background: -moz-linear-gradient(top, #ededed 0%, #e0e0e0 100%);background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#ededed), color-stop(100%,#e0e0e0));background: -webkit-linear-gradient(top, #ededed 0%,#e0e0e0 100%);background: -o-linear-gradient(top, #ededed 0%,#e0e0e0 100%);background: -ms-linear-gradient(top, #ededed 0%,#e0e0e0 100%);background: linear-gradient(to bottom, #ededed 0%,#e0e0e0 100%);filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ededed', endColorstr='#e0e0e0',GradientType=0 );border: 1px solid #cccccc;}
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script>
<script type="text/javascript" src="http://dl.dropbox.com/u/66256041/Menu/Namkna-blogspot-menu-doc/ajaxbloggermenu.min.js"></script>
<script type="text/javascript">
jQuery(document).ready(function($) {
$('#w2bajaxmenu').ajaxBloggerMenu({
numPosts : 4, // Number of Posts to show
defaultImg : 'http://url-to-image.com/default-image.jpeg' // Default thumbnail Image
});
});
</script>
Thêm HTML
- Trong phần này bạn nên cẩn thận thêm HTML, nếu không nó sẽ không hoạt động.
- Menu AJAX chấp nhận ba loại url. Bạn phải sử dụng các url trong menu. Chúng là Label,Search JQuery và Label/Search JQuery.
+ Nhãn (label) URL http://yourblogdomain.blogspot.com/search/label/Tên nhãn
+ Truy vấn Tìm kiếm (Search JQuery): http://yourblogdomain.blogspot.com/search?q=Từ khóa
+ Label/Truy vấn Tìm kiếm (Label/Search JQuery):http://yourblogdomain.blogspot.com/search/label/Tên nhãn?q=Từ khóa
Lưu ý: - Truy vấn tìm kiếm phải được mã hóa URL . Bạn có thể sử dụng công cụ này để mã hóa các truy vấn tìm kiếm của bạn.
- Vào Bố cục (Layout) => Thêm tiện ích (Add gadget) => Chọn HTML/Javascripts và thêm đoạn code bên dưới vào trong tiện ích HTML / JavaScript.
<ul id="w2bajaxmenu" class="w2bmenu">
<li>
<a href="#">Home</a>
</li>
<li>
<a href="#">Blogspot tip</a>
<ul>
<li><a href="http://namkna.blogspot.com/search/label/Blogspot%20Menu">Menu</a></li>
<li><a href="http://namkna.blogspot.com/search/label/Blogspot%20Navigation">Navigation</a></li>
<li><a href="http://namkna.blogspot.com/search/label/Blogspot%20Templates">Template</a></li>
<li><a href="http://yourblogdomain.blogspot.com/search?q=This+is+long+query+you+do+not+get+any+results,+so+try+others">Unknown Search</a>
</ul>
</li>
<li>
<a href="#">Example 2</a>
<ul>
<li><a href="http://yourblogdomain.blogspot.com/search/label/Design">Design</a></li>
<li><a href="http://yourblogdomain.blogspot.com/search/label/Facebook?q=Like+Button">Facebook</a></li>
<li><a href="http://yourblogdomain.blogspot.com/search/label/Templates">Templates</a></li>
<li><a href="http://yourblogdomain.blogspot.com/search?q=Guest+Posts">Guest Posts</a></li>
</ul>
</li>
<li><a href="http://yourblogdomain.blogspot.com">Normal Link</a></li>
</ul>
Chú ý: Hãy tải 2 file js về upload lên host riêng để dùng lâu dài nha.Nếu blog bạn đã xó file JQuery thì xóa phần màu xanh đi.

.jpg)







{ 0 nhận xét... read them below or add one }
Đăng nhận xét