
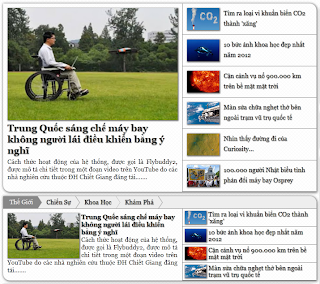
Trên các trang web/blog hiện nay chúng ta rất hay gặp giao diện trên trang chính như bên! Nó giúp người đọc thuận lợi hơn trong việc tìm thông tin, đồng thời nó cũng góp phần không nhỏ làm tăng lượng truy cập! Hôm nay mình giới thiệu với các bạn cách tạo ra nhiều danh mục trên trang chính dựa theo label.
Các bước thực hiện:
Các bước thực hiện:
1. Chèn đoạn css sau phía trên thẻ ]]></b:skin>
.boxhome{width:700px}
.boxhome ul {margin:0; padding:0}
.box1{overflow:hidden;}
.box1-left{width:380px; float:left; height:400px; border-right:1px solid #777; padding:10px}
.box1-left h2 {margin-bottom:5px}
.box1-left img{margin-bottom:5px; height:250px; width:380px}
.box1-right{height:49px; width:279px; float:right; padding: 10px; line-height:23px; border-bottom:1px solid #777; }
.box2-right:hover, .box1-right:hover {background:#999}
.box2-right:hover a , .box1-right:hover a {color: #fff; text-shadow:1px 1px 3px #000}
.box1-right img {float:left; height:49px; width:72px; margin-right:10px}
.box2{margin-top:10px; overflow:hidden}
.box2-left{width:380px; float:left; height:140px; padding:10px; border-right:1px solid #777; }
.box2-left a{font-weight:bold;}
.box2-left img{margin-right:5px; height:100px; width:160px;float:left}
.box2-right{height:29px; width:289px; float:right; border-bottom:1px solid #777; padding:5px; line-height:15px;}
.box2-right img {float:left; height:29px; width:48px; margin-right:5px}
.box1-left-info, .box2-left-info{ text-align:justify;}
.box1 img, .box2 img {box-shadow: 1px 1px 2px 1px #666;}
.menu{overflow: hidden; width: 100%; border-bottom:1px solid #777; background:#eee;}
.menu li{float: left; list-style: none;}
.menu a{padding: 5px 5px 5px 25px; float: left; text-decoration: none; position: relative;}
.menu li:first-child a{padding-left: 15px; background:#888; color:#eee}
.menu li:first-child a::after{border-left-color: #888;}
.menu li:first-child a:hover{background:#444; color:#fff}
.menu li:first-child a:hover::after { border-left-color: #444;}
.menu a:hover{background: #aaa;}
.menu a::after, .menu a::before{content: ""; position: absolute; top: 50%; margin-top: -1.5em; border-top: 1.5em solid transparent; border-bottom: 1.5em solid transparent; border-left: 1em solid; right: -1em;}
.menu a::after{z-index: 2; border-left-color: #eee;}
.menu a::before{border-left-color: #bbb; right: -1.1em; z-index: 1; }
.menu a:hover::after{ border-left-color: #aaa;}Lưu ý:
Mặc định box này được đặt trong class boxhome có chiều rộng 700px. Bạn cần thay đổi chiều rộng này lại cho phù hợp với mẫu template trên blog của bạn.
Ở bước 1 mình đánh dấu các đoạn code màu đỏ là chiều rộng của các thành phần bạn thay đổi lại cho phù hợp với blog của bạn.
Nếu có chổ nào không hiểu bạn để lại comments bên dưới mình sẽ trả lời trong thời gian sớm nhất có thể.
2. Chèn đoạn code sau phía trên thẻ </head>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<script src='http://voquocan.googlecode.com/files/boxhome-v1.0.js' type='text/javascript'/>
<script type='text/javascript'>
var thumbnail_mode = "no-float" ;
summary_noimg = 300;
summary_img = 160;
img_thumb_height = 85;
img_thumb_width = 124;
</script>
<script type='text/javascript'>
//<![CDATA[
eval(function(p,a,c,k,e,r){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--)r[e(c)]=k[c]||e(c);k=[function(e){return r[e]}];e=function(){return'\\w+'};c=1};while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p}('l m(a,b){6(a.5("<")!=-1){3 s=a.O("<");N(3 i=0;i<s.4;i++){6(s[i].5(">")!=-1){s[i]=s[i].8(s[i].5(">")+1,s[i].4)}}a=s.J("")}b=(b<a.4-1)?b:a.4-2;A(a.v(b-1)!=\' \'&&a.5(\' \',b)!=-1)b++;a=a.8(0,b-1);t a+\'...\'}l r(a){3 b=D.p(a);3 c="";3 d=b.q("7");3 e=u;6(d.4>=1){c=\'<k w="x:y; z:j B 0 j;;C:-P 0 0 0"><7 E="ẢF G họa" g="\'+d[0].g+\'" H="\'+I+\'9" K="\'+L+\'9" /></k>\';e=M}3 f=c+\'<n>\'+m(b.o,e)+\'</n>\';b.o=f}',52,52,'|||var|length|indexOf|if|img|substring|px|||||||src|||0px|span|function|removeHtmlTag|div|innerHTML|getElementById|getElementsByTagName|createSummaryAndThumb||return|summary_noimg|charAt|style|float|left|padding|while|10px|margin|document|alt|nh|minh|width|img_thumb_width|join|height|img_thumb_height|summary_img|for|split|38px'.split('|'),0,{}))
//]]>
</script>
<style type='text/css'>
#blog1{display:none}
</style>
</b:if>
3. Dùng từ khóa blog1 tìm đoạn code tương tự như sau: (những đoạn màu đỏ có thể khác nhau tùy blog)
<b:section class='mainpost' id='mainpost' showaddelement='no'>
<b:widget id='Blog1' locked='true' title='Bài đăng trên Blog' type='Blog'/>
</b:section>
Chèn đoạn code sau phía trên đoạn code vừa tìm được.
<b:if cond='data:blog.url == data:blog.homepageUrl'><div class='boxhome'>
<div class='box1'>
<script src='/feeds/posts/default?max-results=7&orderby=published&alt=json-in-script&callback=box1'/>
<div style='clear:both;'/>
</div>
<div class='box2'>
<ul class='menu'>
<li><a href='http://template.voquocan.com/'>Blogger Template</a></li>
<li><a href='http://template.voquocan.com/p/magazine-template.html'>Magazine Template</a></li>
<li><a href='http://template.voquocan.com/p/shopping-template.html'>Shopping Template</a></li>
<li><a href='http://template.voquocan.com/p/movie-template.html'>Movie Tempalte</a></li>
</ul>
<script src='/feeds/posts/default/-/Label1?max-results=5&orderby=published&alt=json-in-script&callback=box2'/>
<div style='clear:both;'/>
</div>
<div class='box2'>
<ul class='menu'>
<li><a href='http://www.voquocan.com/'>Thủ Thuật Blog</a></li>
<li><a href='http://www.voquocan.com/search/label/Blogger?max-results=5'>Blogger</a></li>
<li><a href='http://www.voquocan.com/search/label/css-html?max-results=5'>CSS - HTML</a></li>
<li><a href='http://www.voquocan.com/search/label/Tổng Hợp?max-results=5'>Tổng Hợp</a></li>
</ul>
<script src='/feeds/posts/default/-/Label2?max-results=5&orderby=published&alt=json-in-script&callback=box2'/>
<div style='clear:both;'/>
</div>
</div></b:if>
Trong đoạn code trên mình tạo 1 box lớn (hiển thị các bài viết mới nhất) và 2 box con (2 chuyên mục). Đề tạo thêm chuyên mục bạn tạo thêm các mục box2 là được.
Nếu có vấn đề gì bạn để lại comment bên dưới mình sẽ trả lời trong thời gian sớm nhất có thể.
Nếu có vấn đề gì bạn để lại comment bên dưới mình sẽ trả lời trong thời gian sớm nhất có thể.
.jpg)







{ 0 nhận xét... read them below or add one }
Đăng nhận xét